カットライン(カットパス)とは?
カットライン(カットパス)とは、切る位置を指示する線のこと。
「この線に合わせて切る」と製造サイドに伝える線で、仕上がり線ともいいます。
アクリルスタンド、アクリルキーホルダーなどキャラクターの形に沿って切り出すダイカットアイテムはもちろん、丸や四角など、希望の形状に合わせて切り出す場合には、基本的にカットラインのデータ作成が必要です。
そして、カットラインはベクターデータ形式での作成がマスト。
illustratorやPhotoshopなどデザインツールが必要になるため、グッズ制作初心者には難しいことも…
ですが、MomentumBaseではカットラインだけお任せも可能です。
デザインツールをお持ちでない方や、イラストは描けるけど入稿データ作成不安…という方はぜひお気軽にMomentumBaseへご相談ください♪

カットラインデータ作成の基本
カットライン(カットパス)は、白版データ作成の際と同様、デザイン・白版とは別のレイヤーでデータ作成をしましょう。
【基本手順】
1:カットパス用の空白レイヤーを作成
デザインや白版とは別のレイヤーで作成してください。
2:カットラインの作成
1で作成したレイヤー上でカットラインを作成します。
【注意点】
※カットラインとデザインの間は2mm以上の余白を持たせてください。
カット幅には多少の誤差が生じる可能性があるためです。
※カットラインは丸みを帯びた滑らかなラインで作成してください。
多角形など四角いフォルムでも角は滑らかなラインにしてください。
3つのカットライン作成方法
カットラインは必ずベクターデータ(線)で作成しましょう。
切り出したい形が複雑な形状の場合、画像トレースがおすすめです。
・ペンツールを使用する方法
最も基本的な方法です。
ペンツールでカットしたい形状を手動でトレースします。
手動で作成するため細かな調整が可能ですが、時間がかかる場合があります。
・画像トレースを使用する方法(Illustratorの場合)
ダイカットで切り出したいなど、形状が複雑な場合はこちらがおすすめです。
1:カットパス用の空白レイヤーを作成
2:デザイン(絵柄)レイヤーをカットラインのレイヤーにコピー
3:「オブジェクト」>「画像トレース」>「画像トレースを作成」を選択
4:トレース結果を調整し、「拡張」をクリックしてパスに変換
5:「オブジェクト」>「パスのオフセット」>オフセット部分:2mmでカットラインを作成
6:不要な部分を削除し、カットラインを調整
・シェイプツールを使用する方法
丸・六角形など基本的な形状の場合におすすめです。
カットラインレイヤーにシェイプツールでパスを作成しましょう。
※角は滑らかに丸みの帯びた線になるようにしてください。
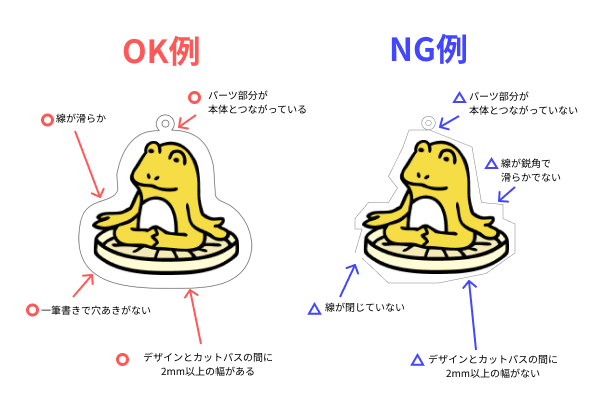
あなたのデータは大丈夫?カットラインチェック項目
カットラインデータが作成できたら、提出前に最終チェックをしましょう。
特に「パスの中に鋭利な角がある」が最も多い修正点。
キャラクターグッズでは、髪、首、腕、股の体のつなぎ目部分は要チェックです!
【チェックポイント】
・カラーモードはCMYKになっていますか?
・カットラインはパス(線)で作成されていますか?
・パスには欠けがなく、一筆書きできちんとつながってますか?
・デザインとカットラインの間に2mm以上の余白はありますか?
・パスの中に鋭利な角はありませんか?
・パーツ部分のカットラインは適切ですか?

入稿データ作成もMomentumBaseにお任せ
MomentumBaseでは、デザインから、パスデータ、白版など入稿データの作成を丸っとお任せ頂くことが可能です。
オリジナルグッズのデザイン経験が豊富なデザイナーがお客様の完成イメージに合わせて、トレンドをとらえたデザインをご提案します!
また、お客様でご対応いただける範囲に合わせた柔軟な対応が可能です。
デザイン(絵柄)部分はお客様で、カットラインなどの作成・調整はMomentumBaseで…など、お客様の足りないリソースを補う形でグッズ作りをサポートします。
▼こんなお客様に喜ばれています▼
・子供の描いた絵をグッズにしたいので、入稿データを作ってほしい
・学園祭で販売するグッズの入稿データを作成したので、カットラインだけ調整してほしい
・キャラクターグッズのイラストはあるが、入稿データを作成する人手が足りない
おわりに
今回は「カットライン」のデータ作成方法についてご紹介しました。
確かに、完全データ入稿の方が費用は多少お安くなりますが、入稿データの作成は慣れていないと何度も修正が発生するポイント。
MomentumBaseへお任せすれば、時間や手間を大幅に短縮できます。
グッズ制作の際はぜひご検討ください♪
ご相談・お見積りは無料!
ぜひお気軽にお問い合わせください。